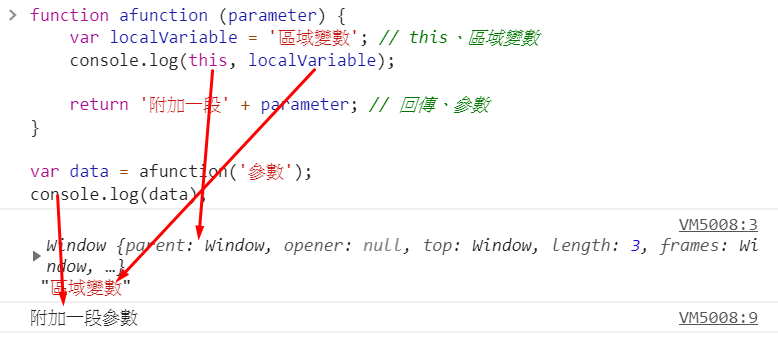
首先先讓我們看一下下方的程式碼
// 函式結構
function afunction (parameter) {
var localVariable = '區域變數'; // this、區域變數
console.log(this, localVariable);
return '附加一段' + parameter; // 回傳、參數
}
var data = afunction('參數');
console.log(data);
我們可以看到這是一個 函式陳述式,包含了
~ 函式的名稱: afunction
~ 函式的參數: parameter
~ 函式的指稱: this
~ 函式內部的變數(區域變數): localVariable
~ 回傳值: return
又因為函式可以回傳值讓這個呼叫的部分變成表達式,表達式的回傳值又可以賦予變數內容
所以 var data = afunction('參數'); ,這段才能成立
這個概念之前有講過,只是他多了 允許被呼叫的能力(XXX()) 以及 能夠包含程式碼片段的能力({})

上方的程式碼執行的結果我們可以看到如下

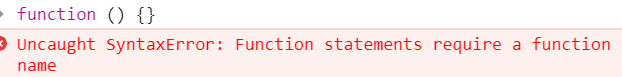
函式的名稱是刻在物件的屬性中,並且不能被覆寫的。如果撰寫函式陳述式的話,就必須要給予函式的名稱。但如果是函式表達式的話,則不一定需要名稱,這種情況就稱作 匿名函式。

函式的參數可以接受在被呼叫的地方傳入的資料,做一些處理。
this 這邊先有印象就好,之後會再後面的篇章介紹。
區域變數也只能在函式內調用,在函式的 {} 以外的地方無法被調用。
回傳值可以回傳任何資料型態的資料,傳值就傳值,傳物件就傳參考。
之前我們有介紹過函式的陳述式以及表達式,除了寫法不同外,在 hoisting 的時候,被寫入記憶體的順序也不同,有興趣的人可以參考 先前的文章。
那麼下面要講述的重點在於函式跟名稱之間的關係
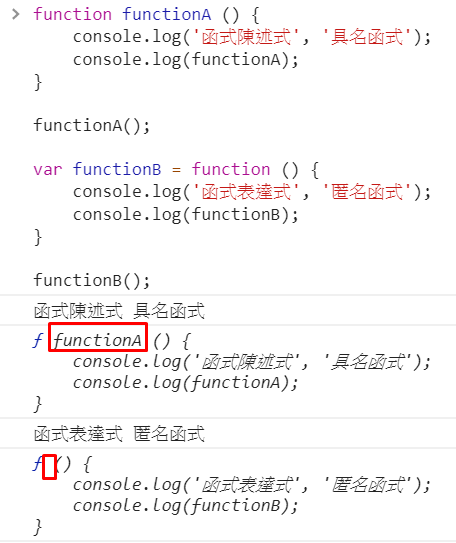
首先我們可以看到下面這段程式碼:
function functionA () {
console.log('函式陳述式', '具名函式');
console.log(functionA);
}
functionA();
var functionB = function () {
console.log('函式表達式', '匿名函式');
console.log(functionB);
}
functionB();
上述的程式碼中,functionA 是利用函式陳述式撰寫的具名函式
functionB 則是 利用函式表達式撰寫的匿名函式。
呼叫方式則個別是 functionA() 以及 functionB()
但事實上 functionB 並不是後面的 匿名函式的 函式名稱 喔!
我們來看看結果

我們可以看到 functionB 印出來之後的 函式名稱是空的。所以其實利用這樣的 函式表達式 寫入到變數的 functionB 其實也是把後面的匿名函式的記憶體參考位置給傳入 functionB中。
並且利用 functionB() 的方式進行呼叫。
到這邊應該還可以理解吧~!
那麼要再提到另一個觀念就是
函式表達式後面的函式不一定是要匿名的喔!
直接看範例最快~
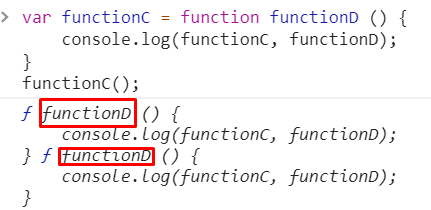
var functionC = function functionD () {
console.log(functionC, functionD);
}
functionC();

有看到嗎? 我們明明是印出 functionC 以及 functionD。
但其實他們的 函式名稱 都是 functionD。
所以也驗證了剛剛提到的,functionB 並不是 後面函式的函式名稱這個概念。
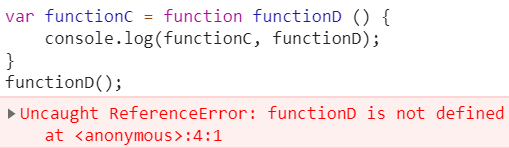
另一個重點就在於,這個 functionD 的呼叫,只能在 functionD 的 {} 這個 scope 內,在這個 scope 以外的地方,就無法呼叫喔!
var functionC = function functionD () {
console.log(functionC, functionD);
}
functionD();

看看範例!
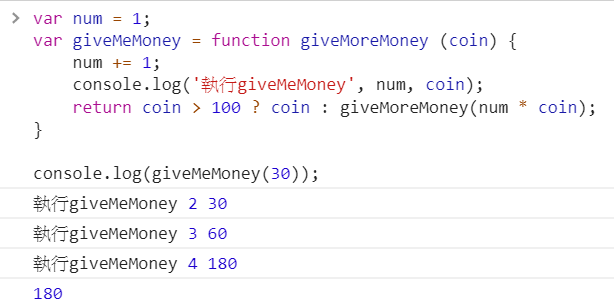
var num = 1;
var giveMeMoney = function giveMoreMoney (coin) {
num += 1;
console.log('執行giveMeMoney', num, coin);
return coin > 100 ? coin : giveMoreMoney(num * coin);
}
console.log(giveMeMoney(30));
我們可以看到這是一個可以漸漸增加錢的 具名函式。
等 coin 的數量超過 100 之後,才會回傳 coin 的數字,並且被印出來。
如果還沒的話就會乘上一個不斷 +1 的基數在重新跑一次 giveMoreMoney 的函式。
所以可以預期它的結果應該是下面這樣

以上這篇文章就是對函式的一個基礎的介紹,沒有問題的話就可以繼續往下一篇文章進行嚕~!
希望對大家有幫助~汪汪
